§9 Charm Strip
Tips
- 基本的にはCharm Block単体をBlock上で作成してからCharmStrip上で呼び込む。ページ編集画面上で作成/編集を行うと以下のような不具合を起こすことが考えられる。
- コンポーネントの編集からは、charmのIconが変更できない不具合あり(Categoryのプルダウンで選択しても、Accessibilityのアイコンから画面が変わらない)。いったん仮のアイコンで保存し、Block Adminから該当するBlockの編集をすると、アイコンが設定できる。
- 各charmのHeadlineは英文字で8文字、日本語文字で4文字までしか入らない。基本的にBlockの保存はできるが、ページ編集状態でcharmのHeadlineを変更すると、制限以下の文字の場合でもpublishボタンを押してもエラーが出ることがある。(ただし、実際はBlockが変更されているので、ページ上ではcharmの内容は変更されている)
- 同一ページ内にCharm Stripを複数設置すると、互いに干渉しあって、Labelを変えても内部のCharmがすべて同じものになってしまったり、Charmが消えてしまったりといった、不具合が起こることがある。同一ページ内にはCharm Stripは1つだけとしておいたほうが無難
- CharmのLinkは別窓で開くようには設定ができない
- Refer to all charm icons from here
Charm Strip Subheading
§10 Common Content
Tips
- 一覧で見られないため、コンポーネント集のある一覧ページなどを作ったほうが扱いやすい
Link URLs that use ”Common Content”
Why Give?
https://www.tuj.ac.jp/support-tuj/why
Ways to Support
https://www.tuj.ac.jp/support-tuj/ways
Making a Gift
https://www.tuj.ac.jp/support-tuj/making-gift
Events
https://www.tuj.ac.jp/support-tuj/events
New Campus Opening Celebrations
https://www.tuj.ac.jp/support-tuj/events/new-campus-opening
Diamond Dinner 2019
https://www.tuj.ac.jp/support-tuj/events/diamond-dinner-2019
Diamond Dinner 2018
https://www.tuj.ac.jp/support-tuj/events/diamond-dinner-2018
Display example of "Common Content"
Contact us
Institutional Advancement
Please contact Institutional Advancement for more information or if you have further questions.
- E-mail: tujdev@tuj.temple.edu
- Tel: 03-5441-9800
Title
Body Text
- Text Formats: Details
- Filtered HTML
- Full HTML
- Plain Text
- Embedded Script
- PHP code
§11 Embassy
DO NOT use embassy to link to "see more" "read more" or "related pages". The embassy component is reserved for call to actions - actions that leads directly to goal conversions (thank-you pages).
*Why? - The embassy component is a good component to use when we want to attract attention to it. If overused, it will no longer stand out.
Tips
- Full widthの場合はセンタリング、左サイドバーありのページでは左詰めで表示される。位置の指定はできない(Embassy Title、Introduction含む)
- ブラウザの大きさを変更することで文字が3列になってしまうことがある
- 英字の泣き別れは発生しないように調整されているが、その分、改行が多く発生するため、ボタンから文字と末尾のアイコンがあふれることがある。何文字まで入るかは、単語の長さによるので、単純にルール化できない ※改行タグ<br>を入れることで多少回避可能
- リンクの種類によってアイコンが自動で表示される。外部URLであれば別窓で開き、New Tabアイコンが表示され、ファイルのダウンロードであれば、Downloadアイコンが表示される
Embassy "Title" 2 Buttons
Embassy "Introduction"
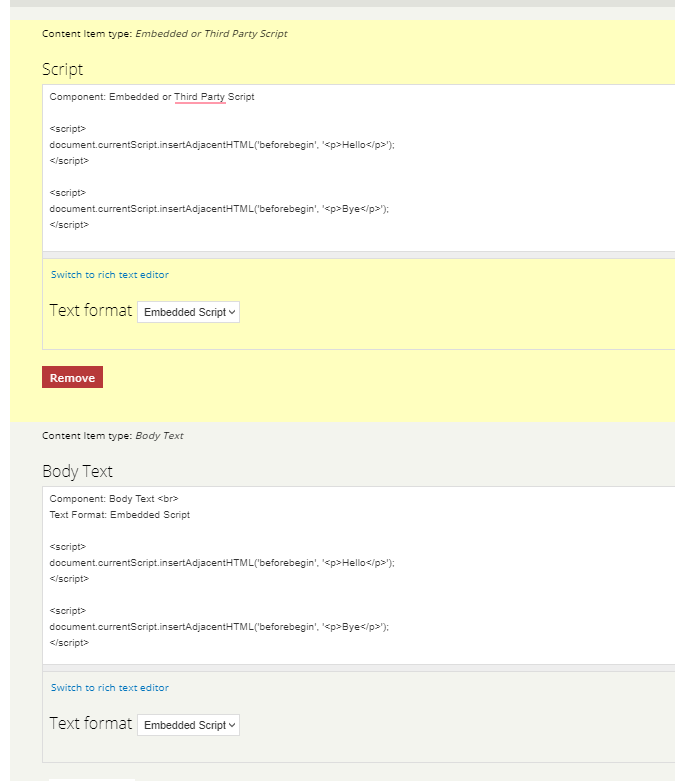
§12 Third Party Script
Tips
- 製作途中で様々なコンポーネントの機能等が大きく変更され、Body textがこのEmbedded or Third Party Scriptと同じ機能を持つようになっている。どちらを使用するか、2つのコンポーネントの違いはなんなのか、とくに説明されていないため不明
- Youtubeビデオなどをこのコンポーネントを使って埋め込むと、モバイルで表示した際に画面が切れるため注意が必要(Add Videoを使う)

Text Format: Embedded Script
§13 Events by Term
Tips
- Headerを入力するところがないため、タイトルをつけるためには上にBody textを置いて、テキストを入れなければならない ⇒MCにタイトル入力欄を追加してもらうよう依頼中
- 2つ以上の項目を入力し、「and」「or」でfilterすることはできない(それぞれの項目で抽出されたものが重複して表示される)
- イベントの期間が終了し、何もイベントがない期間中は、EN「Coming Soon」JP「近日公開」と表示される
§14 Featured Events
Tips
- 「Supress Event」 にチェックを入れると、トップページのFeatured Events一覧や、/eventsページのイベント一覧から非表示となる。但し、「Tags」にプログラムやDepartmentが設定されている場合は各プログラム/Departmentトップページに設置されているFeatured Eventsの一覧上では表示される。
Featured Events: OPTION 01 - Double row carousel (default)
Featured Events: OPTION 02 - Single row carousel
Featured Events: OPTION 03 - Simple list (rebrand only)
§15 Free Style Grid Box
(TUJ -> iFactory)
Tips
- Section Heading、Introductionにテキストを入れない場合、その部分が詰まるのではなくスペースとして残るため、不自然な空白部分ができてしまう
- Section Headingには自動的に下線がつく
- Full widthの場合、PC画面でSection Heading、Introductionはセンタリングの状態(Body textのカラムと同じ位置)で自動的に配置され、Grid Box Itemはページ横幅いっぱいに表示されるため、横幅が揃わない見た目になる。左サイドバーありのページの場合、タイトル含め文字は左詰め、メインカラムの横幅いっぱいに表示される。
- Grid Box Itemは左から順番に並び、横の列内ではスペースを空けたり、右寄せしたりすることはできない(Full widthで1列に3つアイテムが並ぶ場合、左端と右端にボックスを配置するというようなことはできない
- Grid Box Itemを設置した数が少なくて、PC画面で右側が空いている場合もテキストなどを回り込ませることはできない
- Item ModeがText Modeの場合、Background Colorを一度も設定しないと背景色なしが可能(いったん背景色を選択してしまうと、背景色なしに戻ることができない)
- Headingは見出し3(h3)と同じ書体・文字サイズ
- 見出し2(h2)の場合、自動的に下線付きになる
- 背景色が濃い色のとき、「見出し3(h3)」と「標準」の場合のみ白抜き文字になる
- 見出し文字の書体、文字サイズ、大文字・小文字の切替は個別で指定できない(h2~4、h6は英文字の場合すべて大文字になる。h5のみ大文字・小文字が混在)
- h2とh3以外の見出し文字に上下マージンがついていないため、見た目に違和感がある
- 見出し文字のスタイルをred text / blue textにすると文字サイズはすべて標準文字と同じになる(書体はそのまま)
- Item ModeがImage Modeの場合、画像の表示以外の機能は使えない。画像横幅がコンポーネントで設定された上限以上の場合は、自動的に上限値で切り抜かれて表示される。画像の縦幅は制御されず、画像に合わせてボックスの縦幅が伸びていく。横に並んでいるItem(ボックス)がText Modeで長いテキストが入った場合、ボックスの縦幅はテキストの量に合わせて際限なく伸びていき、その長さに合わせて同列のItemも自動的に伸びていってしまう
Free Style Grid Box Section Heading
Introduction
Text Format
- Filtered HTML
- FULL HTML
- Plain Text
- Embedded Script
- PHP Code
Free Style Grid Box (Image Mode)


§16 Gallery
Tips
- Alternate text欄は空欄のままにする(ADAテストでDefectとして認定されてしまうため)Captionを設定する分には問題なし
Heading H2 (or choice of H3)
§17 Hyperlist
Tips
- Full widthのページだとBody textのカラムと同じ横幅で配置される。Hyperlist Title、Intro Textも同じ幅の中で左詰め表示。Intro Textは改行等の文字指定ができない
- モバイル画面の場合はリンク集としてちょうどいいが、PC画面だと大きすぎると感じられることが多い(モバイルとPCで見た目を変えてほしいコンポーネントの1つ)
- 一列に2つまで並べられる
